Для того, чтобы привлечь внимание клиента, кто еще недостаточно мотивирован для звонка или же просто не склонен к телефонному общению Вы можете установить онлайт чат с живыми автоприглашениями.
Правильное автоматическое приветствие – это половина успеха в работе чата, который должен обращаться к каждому пользователю.
В том, чтобы сделать автоматическое приветствие максимально привлекательным и цепляющим Вам поможет информация о самом пользователе, которая у Вас есть:
1. География;
2. UTM-метка;
3. Точка входа.
Использовать эту информацию можно в любом элементе вашего сайта, но чат здесь особенно важен – именно он является «узловой» точкой конверсии.
Очевидно, что пользователь, получивший от оператора провокационный вопрос:
«- Здравствуйте! Давайте я проконсультирую вас по котлу Logamax U072-24K. Вы в Санкт-Петербург находитесь ?»
с упоминанием его родного города и нужного ему товара, не может удержаться от ответа. Такой вопрос, в отличие от большинства автоматических приветствий, однозначно воспринимается человеком как «живой» вопрос, вручную сформулированный оператором.
Значения города и товара подставляются в приветствие из самой пользовательской информации моментально – в момент визита пользователя. Уже в тот момент, когда пользователь впервые взглянет на всплывшее автоматическое приветствие, он увидит фразу, построенную с использованием его пользовательских данных и для него.
Как сделать персонализированные диалоги в чате самостоятельно?
1. Регистрируемся на сайте — https://cleverapp.tech/

2. После регистрации Вы попадаете в личный кабинет, где указываете название сайта.

3. Затем Вы добавляете виджет и переходите к его настройкам.
4. После того как Вы сделали основные настройки, осталось установить код. Вы можете установить код сами, с помощью наших инструкций или сообщить нам и мы поможем Вам.
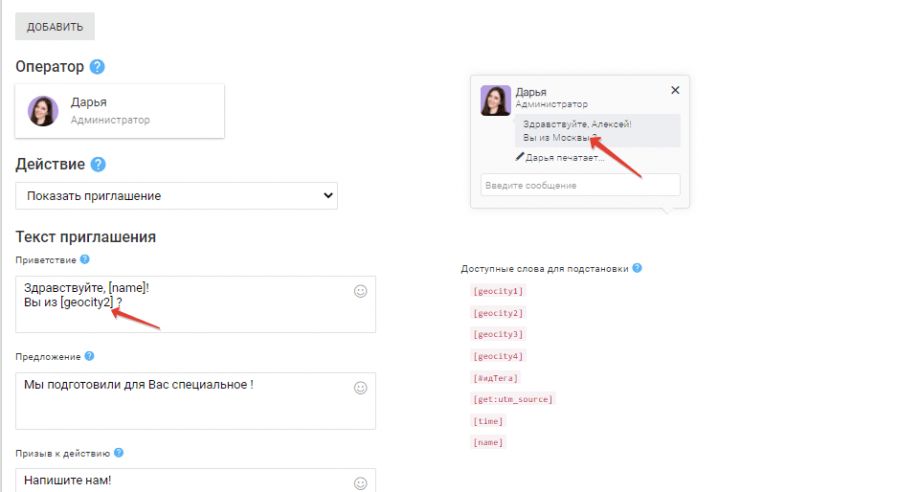
5. Заходим во вкладку «Автоматизация» и нажимаем «Редактировать автоприглашение»

6. В самих текстах приглашений работает несколько переменных:
6.1 Переменная города
[geocity1] — заменяется на город в именительном падеже
[geocity2] — заменяется на город в родительном падеже
[geocity3] — заменяется на город в предложный падеж и добавляется перед городом предлог в/во
Например, вот так:

[geocity2] будет заменено на тот конкретный город в котором находится текущий пользователь.
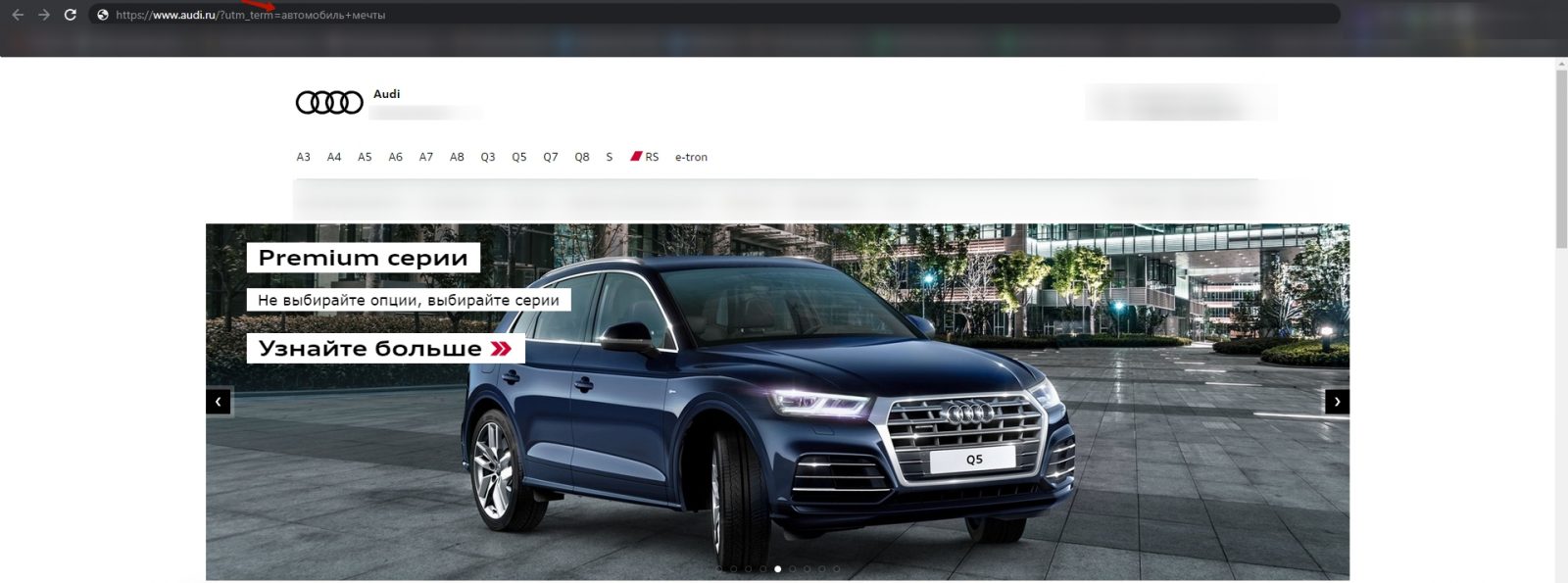
6.2 В переменные можно вставлять значение HTML-тега со страницы.
Выделяем любую область контента:

Затем составляем обращение с нужной переменной — вот так:


То есть, если для каждой страницы выделить именно ее название, то на странице про Ford Kuga пользователь в приветствии увидит текст именно про эту машину, а на странице про Ford Mondeo переменная поменяется на другое значение.
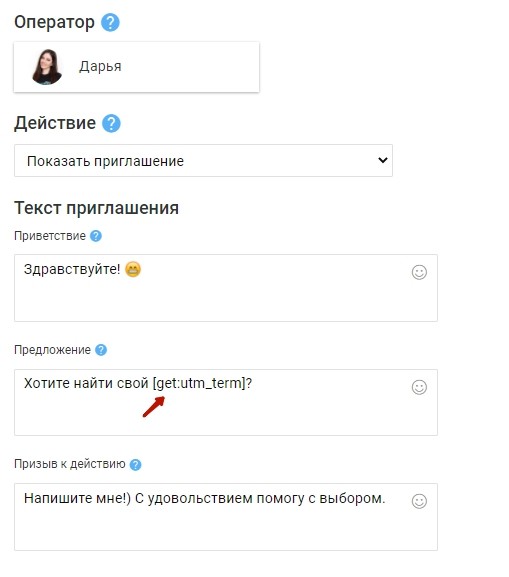
6.3 Значение UTM-Метки
Например, у Вас есть метка utm_term cо значением «автомобиль мечты»

в тексте приглашения мы указываем следующий текст

а в приглашении он будет заменен на значение метки с указанным названием

Таким образом, в рамках конструктора приветствий CleverApp каждый может сделать для своего сайта персонализированное приветствие без программиста и своими руками!
Как построить фразу приветствия?
Обратите внимание на нешаблонность фразы автоматического приветствия и провокационный вопрос в конце:
…вы не против?
…не возражаете?
…согласны?
…давайте попробуем?
Показывайте чаты всем
Чаты можно показывать большей части аудитории – до 100%, причем довольно агрессивно – с задержкой около 5-10 секунд – на данный момент это не вызывает существенного негатива, также не отмечено какого-либо отрицательного влияния на позиции в органическом поиске (SEO).
Читайте и корректируйте диалоги
Как правило, необходимо постоянно мониторить, читать и разбирать с менеджерами состоявшиеся диалоги, чтобы добиться максимального эффекта, «прописывая» в файле скриптов и шаблонных фраз новые варианты.
Один из самых проблемных моментов, по моему опыту – не способность менеджеров «планировать» ход диалога заранее, на основе видимой в чате информации о клиенте – город, точка входа, рекламная кампания.
Эта информация позволяет узнать о клиенте множество информации, не задавая вопросов и сразу же предложить наиболее корректное решение его проблемы.
